App Document : afficher l'aperçu d'un document office
DOC TECHNIQUE
à l'origine il s'agit de l'app documents référencée sur https://apps.nextcloud.com/apps/documents et dont le dépôt github est accessible à l'adresse https://github.com/nextcloud/documents
Nextcloud Documents est un module d'édition collaborative de documents en texte enrichi.
Malheureusement, WebODF - la technologie sur laquelle repose l'app Documents - n'est plus développé et la société à l'origine de celui-ci a fermé ses portes. Nous pourrions continuer à essayer de garder Documents compatibles avec les versions Nextcloud. Mais, à mesure que les navigateurs changent et que les formats de documents Office évoluent, le moteur WebODF lui-même devrait commencer à présenter de plus en plus de problèmes au fil du temps et il cessera de fonctionner à un moment donné. À moins qu'un temps considérable ne puisse être investi dans WebODF, il n'y a pas grand-chose à faire à ce sujet.
- extrait du projet Documents sur github
A l'origine l'app permettait l'ouverture et l'édition collaborative de documents libre office depuis le navigateur, au sein de NextCloud.
Jusqu'à la version NextCloud 12
Sur NextCloud 14, il est possible de passer outre la limitation à la version 12 en indiquant une max-version à 14 en éditant le fichier de déclaration de l'app :
[ dossier nextcloud ]/ apps / documents / appinfo / info.xml
<dependencies>
<nextcloud min-version="12" max-version="14" />
</dependencies>L'app peut-être installée, toutefois avec les limites suivantes :
- l'édition (collaborative ou non) ne fonctionne pas du tout
- l'aperçu de document est approximatif : mise en page avancée non supportée, chevauchement d'images, débordements de paragraphe en dehors de la page
- la présentation visuelle de l'aperçu est perfectible ; page blanche sur fond blanc, page alignée à gauche
- le chemin de navigation permettant de fermer l'aperçu et de revenir sur le dossier courant ne fonctionne pas du tout
Nous avons jugé que l'aperçu d'un document open office, bien qu'imparfait, peut dépanner : cela présente un intérêt par opposition à l'obligation de télécharger systématiquement un document office lorsque l'on clique dessus - le fonctionnement normal de NextCloud sans activer cette app.
Nous avons donc appliqué des modifications pour :
- conserver la possibilité d'afficher un aperçu bien qu'approximatif en cliquant sur un document office
- désactiver l'accès à l'édition de document, qui ne fonctionne pas
- désactiver l'interface de navigation de l'aperçu, qui ne fonctionne pas :
pour quitter l'aperçu la seule solution consiste à revenir à la racine de son dossier NextCloud.
- mettre à niveau la présentation de l'aperçu en s'inspirant des codes visuels de l'app affichant les fichiers PDF (page centrée, fond gris sombre)
Détail des modifications :
Désactiver l'accès à l'édition non fonctionnelle de document
[ dossier nextcloud ]/ apps / documents / appinfo / app.php
commenter la ligne telle que ci-dessous pour désactiver la navigation
#$c->getServer()->getNavigationManager()->add($navigationEntry);Mettre à niveau la présentation de l'aperçu, et masquer les éléments de navigation non fonctionnels

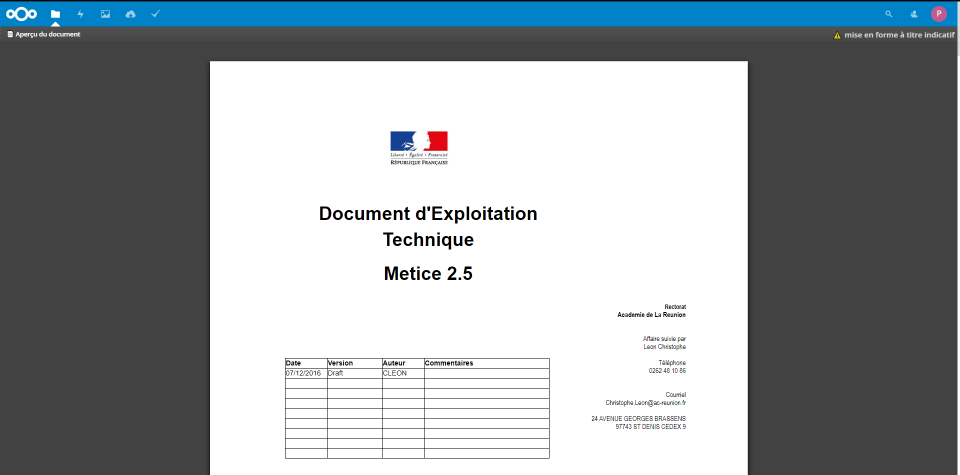
rendu visuel de l'aperçu d'un document .odt (open document text) avec nos modifications CSS
[ dossier nextcloud ]/ apps / documents / css / odfviewer.css
#odf-canvas{
position: relative;
top: 37px;
left: calc( calc( 100% - 84em ) / 2); /* centrer la page */
border:1px solid darkgray;
border-left:0 none;
box-shadow: 0px 4px 10px #000;
-moz-box-shadow: 0px 4px 10px #000;
-webkit-box-shadow: 0px 4px 10px #000;
}
/* tout ce qui suit est rajouté */
/* visuel à la maniere du PDFviewer */
#odf-canvas > div {
width: 84em;
}
#controls {
height: 32px;
box-shadow: inset 1px 0 0 hsla(0,0%,100%,.08), inset 0 1px 1px hsla(0,0%,0%,.15), inset 0 -1px 0 hsla(0,0%,100%,.05), 0 1px 0 hsla(0,0%,0%,.15), 0 1px 1px hsla(0,0%,0%,.1);
background-color: #474747;
background-image: url(img/texture.png), linear-gradient(hsla(0,0%,32%,.99), hsla(0,0%,27%,.95));
}
#controls:after {
content: "Aperçu du document";
color: White;
font-weight: bold;
font-size: 1em;
top: 6px;
position: relative;
left: 1em;
}
#controls:before {
content: "! mise en forme à titre indicatif !";
color: rgba(255,255,255,0.8);
font-weight: bold;
font-size: 1.2em;
top: 7px;
position: absolute;
right: 6px;
}
#app-content {
background-color: #424242;
}
/* désactiver les élements de navigation non fonctionnels de l'aperçu */
#controls > .breadcrumb, #gallery-button, #odf_close {
display: none;
}
/* tentative de mise en cohérence responsive design */
@media only screen and (min-width: 480px) {
#odf-canvas {
zoom:0.3;
}
#controls:after {
display: inline-block;
font-size: 0.8em;
}
#controls:before {
display:none;
}
}
@media only screen and (min-width: 768px) {
#odf-canvas {
zoom:0.5;
}
#controls:after {
display: inline-block;
font-size: 1em;
}
#controls:before {
display: inline-block;
display:none;
}
}
@media only screen and (min-width: 1200px) {
#odf-canvas {
zoom:1;
}
#controls:after {
display: inline-block;
font-size: 1em;
}
#controls:before {
display: inline-block;
font-size: 1.2em;
}
}