App FirstRunWizard : personnalisation panneaux "à propos"
DOC TECHNIQUE - EN COURS -
Détail des modifications :
Principe général
Les modifications sont apportés dans les fichiers situés dans
[ dossier nextcloud ]/ apps / firstrunwizard / templates /
Dans ce dossier, le fichier wizard.php orchestre l'ordre des panneaux en indiquant une référence à page.xxx correspondant à chacun des fichiers à inclure situés dans le même dossier page.xxx.php
Il suffit donc de créer des fichiers page.xxx.php et les référencer dans wizard.php pour construire la succession de panneaux qui s'affichera.
Pour notre adaptation de l'app, le contenu du fichier wizard.php est mis à jour ainsi :
<!-- ajout d'une modification de style pour afficher le logo académique -->
<style>
:root {
--logo-acad: url(https://www.ac-reunion.fr/fileadmin/APPLICATIONS/logo-academie.png);
}
.locoacad {
background-image: var(--logo-acad);
background-repeat: no-repeat;
background-size: 175px;
background-position: left;
width: 252px;
height: 120px;
margin: 0 auto;
}
</style>
<!-- (...) -->
<div id="firstrunwizard">
<div class="firstrunwizard-header">
<!-- (...) -->
</div>
<div class="firstrunwizard-content">
<?php
print_unescaped($this->inc('page.intro'));
print_unescaped($this->inc('page.conditions'));
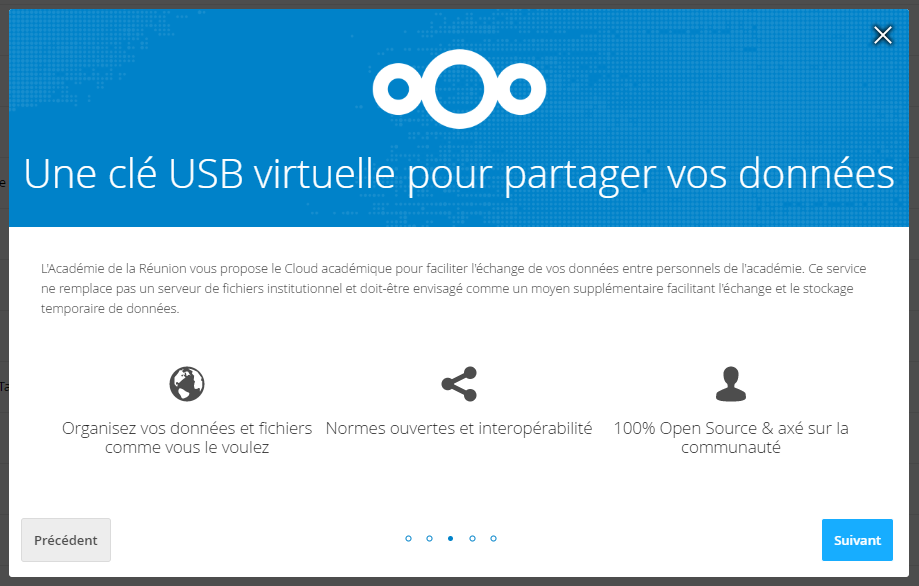
print_unescaped($this->inc('page.values'));
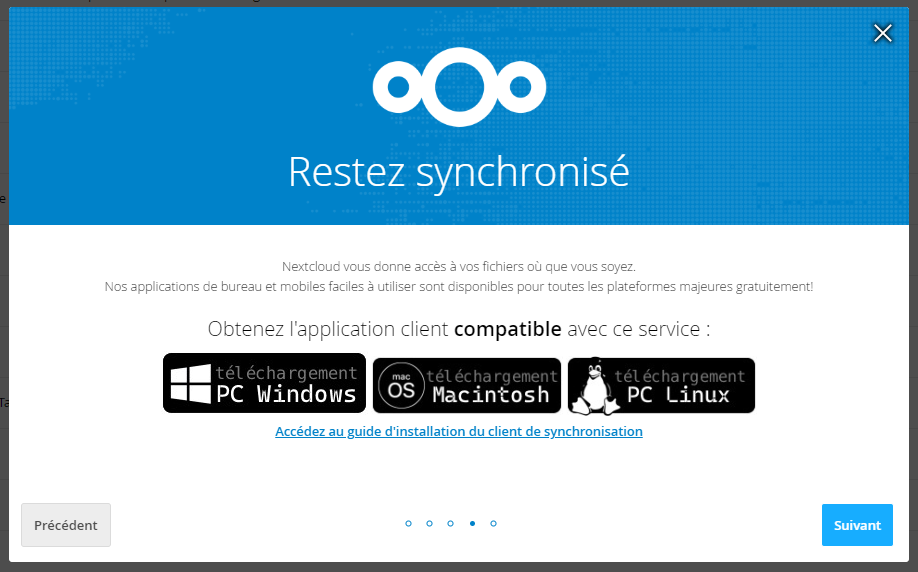
print_unescaped($this->inc('page.clients'));
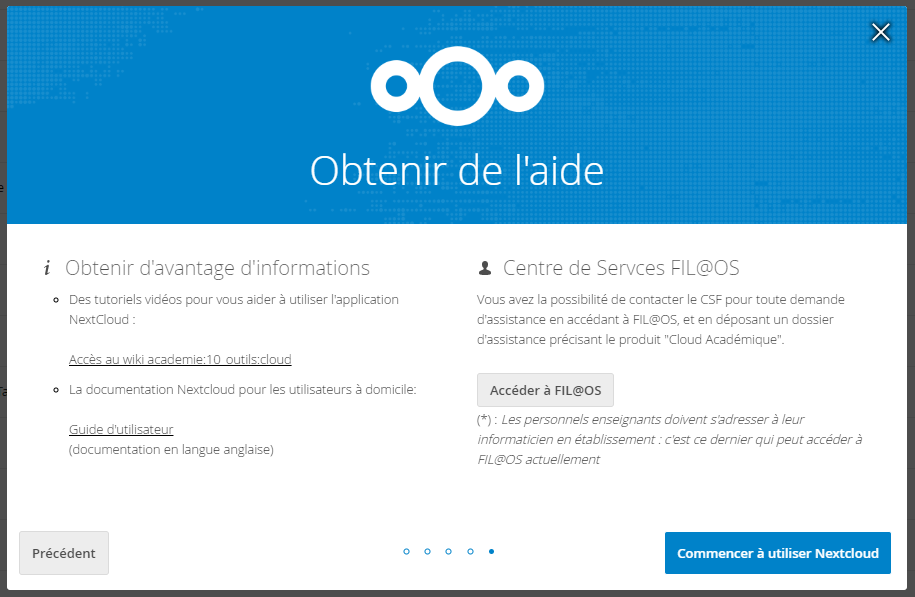
print_unescaped($this->inc('page.filaos'));
?>
<div class="wizard-navigation">
<!-- (...) -->
</div>
</div>
</div>Panneau 1 : accueil page.intro.php
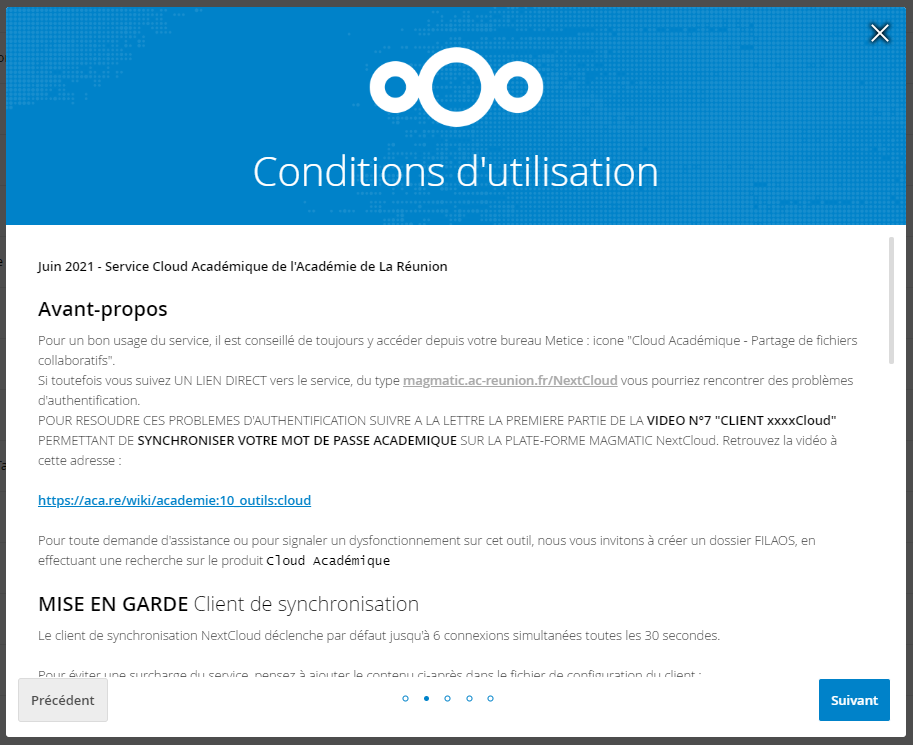
Panneau 2 : rappel des conditions d'utilisation page.conditions.php
 visuel du panneau 2 modifié
visuel du panneau 2 modifié
Accéder aux conditions d'utilisation