App FirstRunWizard : personnalisation panneaux "à propos"
DOC TECHNIQUE - EN COURS -
Détail des modifications :
Principe général
Les modifications sont apportés dans les fichiers situés dans
[ dossier nextcloud ]/ apps / firstrunwizard / templates /
Dans ce dossier, le fichier wizard.php orchestre l'ordre des panneaux en indiquant une référence à page.xxx correspondant à chacun des fichiers à inclure situés dans le même dossier page.xxx.php
Il suffit donc de créer des fichiers page.xxx.php et les référencer dans wizard.php pour construire la succession de panneaux qui s'affichera.
Pour notre adaptation de l'app, le contenu du fichier wizard.php est mis à jour ainsi :
<!-- ajout d'une modification de style pour afficher le logo académique -->
<style>
:root {
--logo-acad: url(https://www.ac-reunion.fr/fileadmin/APPLICATIONS/logo-academie.png);
}
.locoacad {
background-image: var(--logo-acad);
background-repeat: no-repeat;
background-size: 175px;
background-position: left;
width: 252px;
height: 120px;
margin: 0 auto;
}
</style>
<!-- (...) -->
<div id="firstrunwizard">
<div class="firstrunwizard-header">
<!-- (...) -->
</div>
<div class="firstrunwizard-content">
<?php
print_unescaped($this->inc('page.intro'));
print_unescaped($this->inc('page.conditions'));
print_unescaped($this->inc('page.values'));
print_unescaped($this->inc('page.clients'));
print_unescaped($this->inc('page.filaos'));
?>
<div class="wizard-navigation">
<!-- (...) -->
</div>
</div>
</div>Panneau 1 : accueil page.intro.php
<div class="page intro" data-title="<?php p($l->t('A safe home for all your data')); ?>" data-subtitle="">
<div class="content">
</div>
</div>Pour modifier les libellés en français, les traductions seront modifiées dans les fichiers fr.js et fr.json dans le dossier [ dossier nextcloud ]/ apps / firstrunwizard / l10n /
Avec ici l'appel depuis page.intro.php :p($l->t('A safe home for all your data'));
Eléments de traduction des fichiers fr.js et fr.json "A safe home for all your data" : "Une clé USB virtuelle pour partager vos données",
Panneau 2 : rappel des conditions d'utilisation page.conditions.php
 visuel du panneau 2 modifié
visuel du panneau 2 modifié
Accéder aux conditions d'utilisation
<div class="page" data-title="Conditions d'utilisation" data-subtitle="">
<div class="content" style="max-height: 400px; overflow: auto;>">
<!-- Ci dessous le code HTML de rédaction des conditions d'utilisation -->
<p><strong>Juin 2021 - Service Cloud Académique de l'Académie de La Réunion</strong>
<!-- (...) -->
</div>
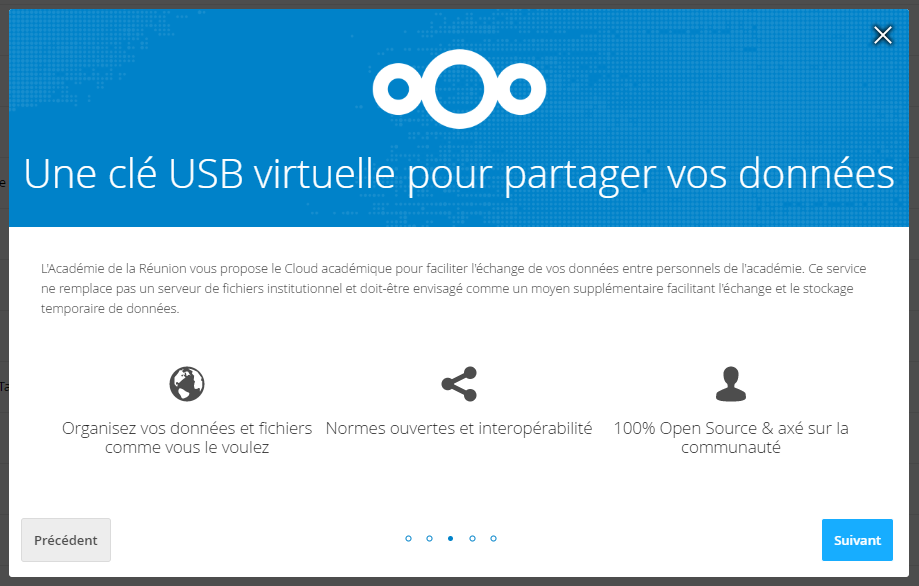
</div>Panneau 3 : Informations sur le service proposé page.values.php
<div class="page" data-title="<?php p($l->t('A safe home for all your data')); ?>" data-subtitle="">
<div class="content content-values">
<p>
<?php p($l->t('Nextcloud puts your data at your fingertips, under your control. Store your documents, calendar, contacts and photos on a server in your company, at home, at one of our providers or in a data center you know.')); ?>
</p>
<ul id="wizard-values">
<li>
<span class="icon-world"></span>
<h2><?php p($l->t('Host your data and files where you decide')); ?></h2>
</li>
<li>
<span class="icon-shared"></span>
<h2><?php p($l->t('Open Standards and Interoperability')); ?></h2>
</li>
<li>
<span class="icon-user"></span>
<h2><?php p($l->t('100% Open Source & community-focused')); ?></h2>
</li>
</ul>
</div>
</div>Eléments de traduction des fichiers fr.js et fr.json "Nextcloud puts your data at your fingertips, under your control. Store your documents, calendar, contacts and photos on a server in your company, at home, at one of our providers or in a data center you know." : "L'Académie de la Réunion vous propose le Cloud académique pour faciliter l'échange de vos données entre personnels de l'académie. Ce service ne remplace pas un serveur de fichiers institutionnel et doit-être envisagé comme un moyen supplémentaire facilitant l'échange et le stockage temporaire de données.",
"Host your data and files where you decide" : "Organisez vos données et fichiers comme vous le voulez",
"Open Standards and Interoperability" : "Normes ouvertes et interopérabilité",
"100%% Open Source & community-focused" : "100% Open Source & axé sur la communauté ",
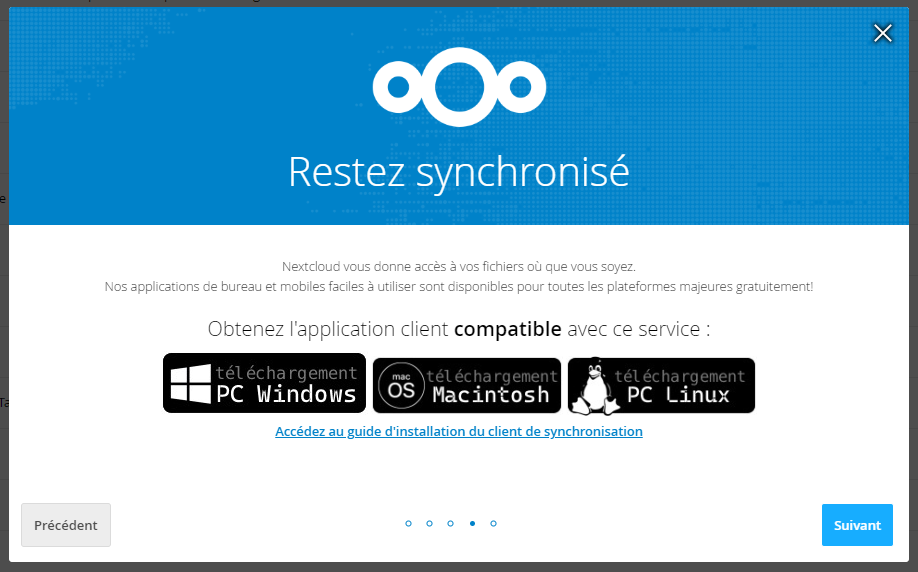
Panneau 4 : Information sur les clients de synchronisation page.clients.php
<div class="page" data-title="<?php p($l->t('Stay in sync')); ?>" data-subtitle="">
<div class="content content-clients">
<p><?php p($l->t('Nextcloud gives you access to your files wherever you are.')); ?><br />
<?php p($l->t('Our easy to use desktop and mobile clients are available for all major platforms at zero cost!')); ?></p>
<div class="description-block">
<h2>Obtenez l'application client <b>compatible</b> avec ce service :</h2>
<a target="_blank" href="https://download.owncloud.com/desktop/stable/ownCloud-2.3.4.8624-setup.exe">
<img src="<?php p(image_path('core', 'nextcloud-client-windows.jpg')); ?>"
alt="Windows"/>
</a>
<a target="_blank" href="https://download.owncloud.com/desktop/stable/ownCloud-2.3.4.8537.pkg">
<img src="<?php p(image_path('core', 'nextcloud-client-macintosh.jpg')); ?>"
alt="image MacOS pkg" style="height:60px"/>
</a>
<a target="_blank" href="https://software.opensuse.org/download/package?project=isv:ownCloud:desktop:client-2.3.4&package=owncloud-client">
<img src="<?php p(image_path('core', 'nextcloud-client-linux.jpg')); ?>"
alt="Paquet Linux"
style="height:60px"/>
</a>
<div align="center"><p><a href="https://portail.ac-reunion.fr/ladoclela/books/cloud-academique/page/installation-du-client-de-synchronisation-windows" target="_documentation">Accédez au guide d'installation du client de synchronisation</a></p></div>
</div>
</div>
</div>Eléments de traduction des fichiers fr.js et fr.json "%s gives you access to your files wherever you are. Our easy to use desktop and mobile clients are available for all major platforms at zero cost." : "%s vous donnes accès à vos fichiers où que vous soyez.",
"Our easy to use desktop and mobile clients are available for all major platforms at zero cost!" : "Nos applications de bureau et mobiles faciles à utiliser sont disponibles pour toutes les plateformes majeures gratuitement!"
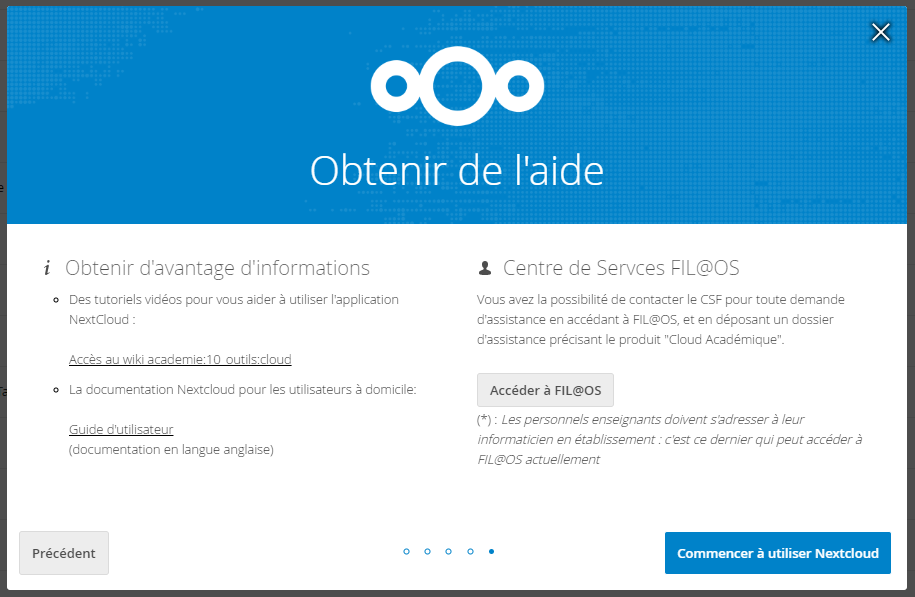
Panneau 5 : Assistance et liens vers la documentation page.filaos.php
<div class="page content-final" data-title="<?php p($l->t('Get help')); ?>" data-subtitle="">
<div class="description">
<div class="description-block">
<h2 class="icon-info"><?php p($l->t('Get more information')); ?></h2>
<ul>
<li> <p>Des tutoriels vidéos pour vous aider à utiliser l'application NextCloud :</p>
<a target="_wiki" href="https://aca.re/wiki/academie:10_outils:cloud">Accès au wiki academie:10_outils:cloud</a></li>
</ul>
<ul>
<li> <p><?php p($l->t('The Nextcloud documentation for home users:')); ?></p>
<a target="_doc" href="https://docs.nextcloud.com/server/14/Nextcloud_User_Manual.pdf"><?php p($l->t('User manual')); ?></a>
</br>(documentation en langue anglaise)</li>
</ul>
</div>
</div>
<div class="description">
<div class="description-block">
<h2 class="icon-user">Centre de Servces FIL@OS</h2>
<p>Vous avez la possibilité de contacter le CSF pour toute demande d'assistance en accédant à FIL@OS, et en déposant un dossier d'assistance précisant le produit "Cloud Académique".</p>
<a href="https://aca.re/filaos" target="_filaos" class="button">Accéder à FIL@OS</a>
<p>(*) : <i>Les personnels enseignants doivent s'adresser à leur informaticien en établissement : c'est ce dernier qui peut accéder à FIL@OS actuellement</i></p>
</div>
</div>
</div>Eléments de traduction des fichiers fr.js et fr.json "The Nextcloud documentation for home users:" : "La documentation Nextcloud pour les utilisateurs à domicile:",